Mathematica 11.3 - Individualisierte Charts - Wie verwende ich die ChartElementFunction?
- Überarbeitet am 15.8.2018
- Software: Mathematica 11.3
 Das entsprechende APS-Paket ist über unseren ADDITIVE Professional Service erhältlich. Um das Paket zu erhalten, kontaktieren Sie unseren Support per E-Mail an
Das entsprechende APS-Paket ist über unseren ADDITIVE Professional Service erhältlich. Um das Paket zu erhalten, kontaktieren Sie unseren Support per E-Mail an
Mit einer selbstdefinierten ChartElementFunction können Sie auch komplizierte Daten individuell visualisieren!
Bilder
Erläuterung
Die Chart-Funktionen in Mathematica sind sehr leistungsfähig. Für besondere Zwecke können Sie diese Funktionen aber individuell noch besser nutzen, indem Sie mit selbstdefinierten ChartElementFunctions arbeitet.
Mit der ChartElementFunction legen Sie fest, wie jeder Punkt im Chart aufgebaut werden soll. Dazu akzeptiert die ChartElementFunction verschiedene Parameter, je nach dem Chart, auf den sie angewendet werden soll. Prinzipiell gibt es immer drei Gruppen von Parametern:
MeineChartElementFunction[Region,Werte,Metadaten]
Nehmen wir an, die zu visualisierenden Daten werden in dieser Form gegeben:
{
{x1,y1,z1}->{"Metadaten",m11,m12},
{x2,y2,z2}->{"Metadaten",m21,m22},
}
Dann entstehen die Parameter so:
- Region gibt an, welcher Bereich des Charts mit diesen Datenpunkt gefüllt werden soll. Die formalen Parameter werden dabei automatisch durch die gegeben Daten für xi und yi bestimmt.
- Werte repräsentiert die jeweiligen zu visualisierenden Daten des Punktes (z.B. xi, yi, zi)
- Metadaten können beliebige Daten sein, die als Regel mit dem jeweiligen Datenpunkt verknüpft sind, hier wäre das {"Metadaten",mi1,mi2}.
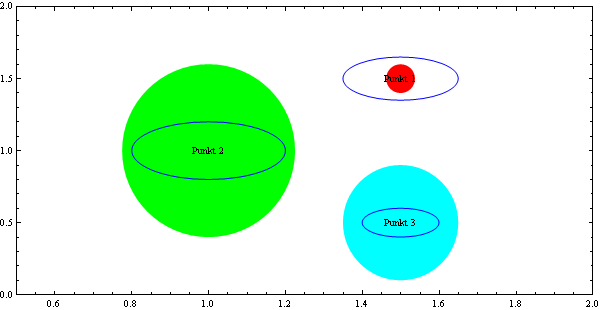
In der selbstdefinierten Funktion können nun diese Parameter verarbeitet werden, um beliebige Ausdrücke (meist graphischen Typs) zu erzeugen. Das APS-Paket Nr. 441 zeigt diese Verwendung der Parameter am Beispiel eines BubbleChart.
|
|