Einführung von CDF-Dokumenten
Mit CDF-Dokumenten können interaktive Bücher, Schulungsunterlagen, Berichte und Anwendungen ganz ohne Programmierkenntnisse erstellt werden.
Seit Mathematica 8 können alle Elemente von CDF-Dokumenten, wie Text, Grafik und Interaktionsmöglichkeiten, erstellt werden. Die umfangreichen Funktionen von Mathematica machen die Erstellung interaktiver Grafiken und Diagramme leicht und dabei wird meist nur eine Zeile Quellcode benötigt.
Erstellung
Erste Schritte
CDF-Dokumente können seit Mathematica 8 erstellt werden. Weitere Vorgehensweisen zur Erstellung von CDF-Dokumenten von der Erstellung mittels Wolfram|Alpha bis hin zur Erstellung über einen Mathematica-Webservice werden folgen.
Erste Schritte:
-
Kurze Einführungsvideos:
-
Herunterladen einer
Testversion von Mathematica
Umfangreiche Dokumentationen zur sowie vielen weiteren Themen stehen in englischer Sprache zur Verfügung. -
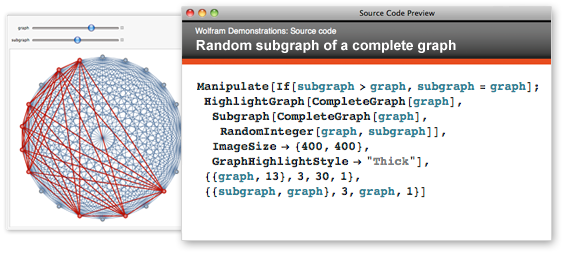
Wiederverwendung des Quellcodes von Tausenden von CDF-Dokumenten, die im Rahmen des
Wolfram Demonstrations Projects zur Verfügung stehen
Folgendes Beispiel zeigt wie einfach der Quellcode eines der Beispiele des Wolfram Demonstrations Projects ist.

- Online-Kurse zum Thema CDF folgen in Kürze.
Beispiel: Interaktion erstellen
Die Entwicklung von interaktivem Inhalt ist so leicht wie die Benutzung der Befehlseingabe mittels natürlicher Sprache in Mathematica.
Das folgende Beispiel illustriert, wie Kanten in einem Bild erkannt werden können und steht als Mathematica-Notebook zum Download bereit.
-
Fügen Sie ein Bild ein und weisen Sie ihm einen Namen zu:

-
Geben Sie in englischer Sprache in Mathematica ein, was Sie bewirken wollen, indem Sie "= detect edges in image" eintippen:

-
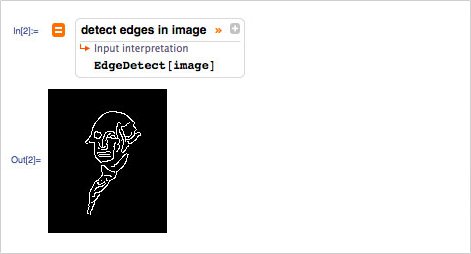
Bei der Ausführung wandelt Mathematica Ihren Befehl in einen Mathematica-Befehl um:

-
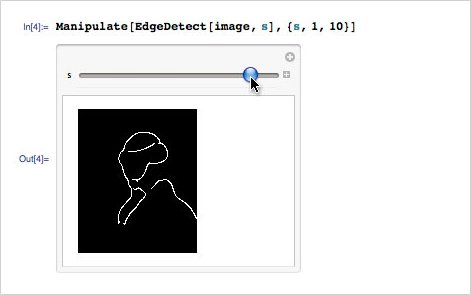
Fügen Sie einfach mit dem Manipulate-Befehl Interaktionsmöglichkeiten und Parameter hinzu:

Weitere Tutorials und Videos in englischer Sprache:
Bereitstellung
Überblick
CDF-Dokumente können eigenständig, als Desktop-Anwendung oder als Dokument bereit gestellt werden.
Die Lizenzbedingungen des FreeCDF erlauben das Teilen von CDF-Dokumenten für den nicht-kommerziellen Gebrauch. Weitere Einzelheiten können der Lizenzvereinbarung entnommen werden.
Hier einige typischen Einsatzmöglichkeiten für CDF-Dokumente:
- Geschäftsberichte als interaktive Präsentationen erstellen
- Aufzeichnungen des Laborpraktikums als Präsentation mit dynamischen Berechnungen bereit stellen
Wolfram stellt drei unterschiedliche Typen von Webgrafiken zur Verwendung auf Webseiten bereit. Alle Grafiken finden Sie auf den Internet-Seiten
von Wolfram. Wenn Sie eine der dort aufgeführten Grafiken verweden, stimmen Sie den Richtlinien
zur Nutzung der CDF-Grafiken von Wolfram zu. Wenn Sie eine Überprüfung Ihrer Nutzung der Icons wünschen, unterstützen wir Sie bei dem Prozess, indem wir Ihre E-Mail an
- Describe what you want to to with the CDFs.
- How will the end user of the CDF get the CDF? Does he need to pay anything in any form, e.g. buy a book (with CD/DVD) or buy a login somewhere?
- How will the user of the CDF get the corresponding Player?
Bereitstellung als Desktop-Anwendung
CDF-Dokumente lassen sich ganz einfach als Desktop-Applikation für Windows-, Mac- und Linux-Systeme bereit stellen.
Anwendungen haben Zugriff auf die von Wolfram gepflegten Datenbestände sowie auf die Berechnungstechnologie von Mathematica. Des Weiteren beinhalten sie Kontrollelemente für die Interaktionsmöglichkeiten, die im plattform-spezifischen Design dargestellt werden.
CDF-Desktop-Anwendungen sind überall dort sinnvoll, wo kein Internetzugang vorhanden ist - beispielsweise in Klassenräumen oder Laboren.
Nehmen Sie mit uns Kontakt auf, um mehr über den kommerziellen Einsatz und weitere Bereitstellungsmethoden mithilfe des Wolfram Player Pro zu erfahren.